Gradasi/gradient warna adalah perubahan warna yang terjadi ketika dua warna atau lebih digabungkan. Gradien ini sering digunakan dalam desain-desain modern, karena gradasi warna yang dihasilkan menghasilkan transisi warna yang sangat lembut dan halus. Oleh karena itu, banyak desainer yang selalu menggunakan gradasi warna dalam setiap desainnya.
Nah, buat kalian yang terkadang bingung menentukan warna
yang cocok untuk gradasi. Saya punya rekomendasi beberapa website penyedia
gradient warna.
Inilah 5 website penyedia gradient warna, diantaranya :
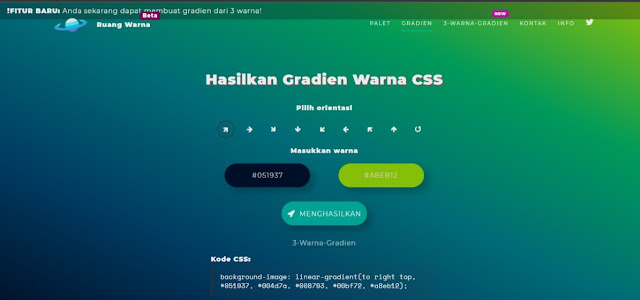
1. Mycolor.space/gradient
Di website ini kalian dapat mengasilkan gradient warna dari 2 warna yang kalian pilih, selain itu kalian nantinya juga dapat menetukan arah warna tersebut. Kebetulan website ini juga terdapat fitur baru yaitu dapat mengasil gradasi dari 3 warna yang kalian pilih.
2. gradienthunt.com
Website ini adalah platform gratis dan terbuka untuk
inspirasi warna dengan ribuan gradien warna buatan tangan yang trendi, banyak gradasi
warna yang dapat kalian pilih disini untuk karya desain kalian.
3. coolors.co
Di website ini Dapat memperoleh inspirasi dari ribuan
skema warna yang indah dan buat sesuatu yang keren, selain itu beberapa fitur
yang tersedia akan dapat sangat membantu kalian.
4. grabient.com
Sama seperti beberapa website di atas tadi, banyak
warna yang dapat kalian pilih untuk projek desain yang kalian buat nantinya.
5. webgradients.com
Dan rekomendasi terakhir website penyedia gradient yaitu webgradients adalah proyek gratis dari tim itmeo yang merupakan tim yang berbasis di Saint Petersburg, Rusia. Sederhana dan kuat, WebGradients berisi 180 gradien latar belakang segar yang disajikan dalam format Sketsa, PSD, CSS, dan PNG.
Bagaimana, Menarik bukan untuk dicoba
Oke, Creative Friends, seperti biasa semoga informasi diatas tadi membantu
kalian. Itu tadi beberapa situs web penyedia gradient warna untuk para desainer
grafis yang bingung memilih warna untuk projek desain kalian, Semoga
bermanfaat. Jadi cukup sekian untuk artikel ini. Terima kasih sudah membaca
hingga selesai.
Sampai jumpa di artikel berikutnya di blog ini :)






Post a Comment